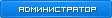
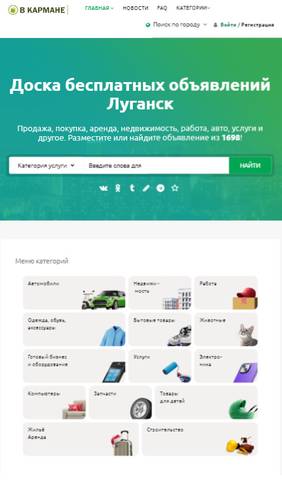
По сути это просто верстка дизайна меню с картинками для модуля доски объявлений юкоз и все ссылки вам придётся прописывать в ручную так как в данном коде не используются условные операторы хотя конечно при желании можно и поправить немного код и сделать вывод через информер но не об этом сейчас.
картинки в данном варианте подобраны под тематику доска объявлений но если поменять название и естественно картинки то и тематика естественно поменяется а значит подойдёт для любого сайта
дизайн блоков светло серый а картинки цветные что отлично сочетается и будет смотреться очень хорошо на вашем сайте естественно цвета можно легко поменять и сделать её лучше!
Для начало нам нужно выбрать место где будет выводится список категорий и уже после скопировать код ниже и разместить его по месту
Код
<div class="katwaakbc">
<a class="katwaakbclist katwaakbc3" href="">
<div>
<article>
<p class="">Авто</p>
</article>
</div>
<img src="/img/cat_1.png">
</a>
<a class="katwaakbclist katwaakbc2" href="">
<div>
<article>
<p class="">Недвижи -
мость</p>
</article>
</div>
<img src="/img/cat_2.png">
</a>
<a class="katwaakbclist katwaakbc2" href="">
<div>
<article>
<p class="">Работа</p>
</article>
</div>
<img src="/img/cat_3.png">
</a>
<a class="katwaakbclist katwaakbc3" href="">
<div>
<article>
<p class="">Одежда, обувь,
аксессуары</p>
</article>
</div>
<img src="/img/cat_4.png">
</a>
<a class="katwaakbclist katwaakbc2" href="">
<div>
<article>
<p>Хобби
и отдых</p>
</article>
</div>
<img src="/img/cat_5.png">
</a>
<a class="katwaakbclist katwaakbc2" href="">
<div>
<article>
<p>Животные</p>
</article>
</div>
<img src="/img/cat_6.png">
</a>
<a class="katwaakbclist katwaakbc3" href="">
<div>
<article>
<p>Готовый бизнес
и оборудование</p>
</article>
</div>
<img src="/img/cat_7.png">
</a>
<a class="katwaakbclist katwaakbc2" href="">
<div>
<article>
<p>Услуги</p>
</article>
</div>
<img src="/img/cat_8.png">
</a>
<a class="katwaakbclist katwaakbc2" href="/krasnodar/bytovaya_elektronika">
<div>
<article>
<p>Электро-
ника</p>
</article>
</div>
<img src="/img/cat_9.png">
</a>
<a class="katwaakbclist katwaakbc2" href="/">
<div>
<article>
<p>Для дома
и дачи</p>
</article>
</div>
<img src="/img/cat_10.png">
</a>
<a class="katwaakbclist katwaakbc2" href="/krasnodar/zapchasti_i_aksessuary">
<div>
<article>
<p>Запчасти</p>
</article>
</div>
<img src="/img/cat_11.png">
</a>
<a class="katwaakbclist katwaakbc3" href="">
<div>
<article>
<p>Товары
для детей</p>
</article>
</div>
<img src="/img/cat_12.png">
</a>
<a class="katwaakbclist katwaakbc3 katwaakbc4" href="">
<div>
<article>
<p>Жильё
посуточно</p>
</article>
</div>
<img src="/img/cat_13.png">
</a>
<a class="katwaakbclist katwaakbc3 katwaakbc4" href="">
<div>
<article>
<p>Красота
и здоровье</p>
</article>
</div>
<img src="/img/cat_14.png">
</a>
</div>
Отлично теперь давайте подключим стили нашего блока с категориями а для этого нам нужно просто копировать код ниже и добавить его в свою таблицу стилей (CSS) в самый её конец
Код
.katwaakbc {
--columns: 17;
display: grid;
grid-gap: 8px;
grid-template-columns: repeat(var(--columns), [col] 1fr);
grid-template-rows: repeat(2, [row] 90px);
background: #FFF;
padding: 20px;
}
.katwaakbc .katwaakbclist {
background: #f2f1f0;
display: block;
position: relative;
border-radius: 12px;
overflow: hidden;
padding: 10px 14px;
cursor: pointer;
text-decoration: none;
color: rgba(0, 0, 0, 1);
}
.katwaakbc .katwaakbclist:hover {
background: #ebeae8;
}
.katwaakbc p {
white-space: pre-wrap;
}
.katwaakbc img {
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
height: 100%;
}
.katwaakbc3 {
grid-column: span 3;
}
.katwaakbc2 {
grid-column: span 2;
}
@media screen and (max-width: 900px){
.katwaakbc { --columns: 18;grid-template-rows: repeat(5, [row] 90px);}
.katwaakbc3 {grid-column: span 8;}
.katwaakbc2 {grid-column: span 5;}
.katwaakbc4 {grid-column: span 9;}
}
@media screen and (max-width: 600px){
.katwaakbc { --columns: 18;grid-template-rows: repeat(7, [row] 90px);}
.katwaakbc3 {grid-column: span 9;}
.katwaakbc2 {grid-column: span 9;}
.katwaakbc4 {grid-column: span 9;}
}
@media screen and (max-width: 400px){
.katwaakbc { --columns: 1;grid-template-rows: repeat(14, [row] 90px);}
.katwaakbc3 {grid-column: span 1;}
.katwaakbc2 {grid-column: span 1;}
.katwaakbc4 {grid-column: span 1;}
}
Ну и естественно для того что бы наши картинки появились нам нужно их залить к себе на сайт а для этого вам просто нужно скачать архив и залить папку img к себе в файловый менеджер ну а если она у вас уже существует то просто загрузите картинки в неё